Simplifying and automating complex renewable energy wheeling transactions
Product design
UX Research
UX Design
Information Architecture
Branding
Web application

Context
Open Access Energy’s mission is to build the energy data infrastructure of the future. Unlocking vital access to data was critical to unleashing the full potential of the private energy market.
At the time the private energy market had grown 70% in 2years since development of the electricity act to enable a competitive energy market. Fundamentally attempting to transform the electricity sector to achieve long-term energy security.
When Oriole started with Open Access Energy, the company was in the process of building two software platforms.
One that was being piloted with Municipalities as an automated all in one billing solution accessing smart meters. The other, Energypro, which can generate energy quotes, by matching the generation profiles of renewable power producers and that of consumers by time of use.
The wheeling and distribution of energy is complex, and in order to distribute to customers at scale, automate and ensure accuracy, data infrastructure had to be set in place and there was need for data management software in order to manage energy transactions.
Energypro addresses the intricacies of private energy wheeling. Some of challenges that product addresses:
Accessing smart meter data on the generation and consumption.
Matching generation profiles and load profiles.
Optimisation and allocation of production made against point of delivery accounts
Historic data allows projections for proposals and Purchase power agreements.
Calculates accurate bills for private generation owners and consumers.
Solution
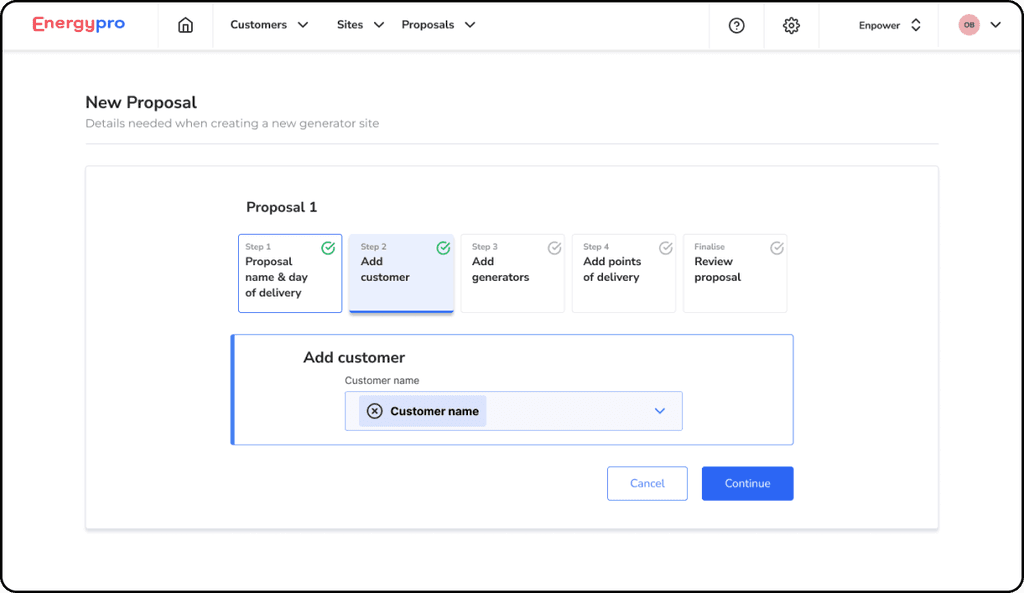
Consolidate all your energy needs with Energypro's comprehensive suite of solutions. Such as, scale your Energy Proposals, manage Purchase Power Agreements (PPA), automate energy transactions, and streamline billing and reconciliation processes. With Energypro, ensure accuracy, efficiency, and optimization throughout your energy operations.
Adapting to the ever-changing landscape of product-market fit means constantly navigating new areas that emerge rapidly, while also recognizing when certain features or aspects become redundant. Flexibility and responsiveness are crucial in this dynamic environment, ensuring that startups stay aligned with market demands and maintain relevance.
100% design overhaul
from existing platform
Simplified and
user-led experience
Scalable
design system
Initial Client
Solar africa
Company
Open Access Energy
Company
Senior Prodcut designer
Year
2023
Industry
Renewable energy
What we did
Business requirement workshops
User Research
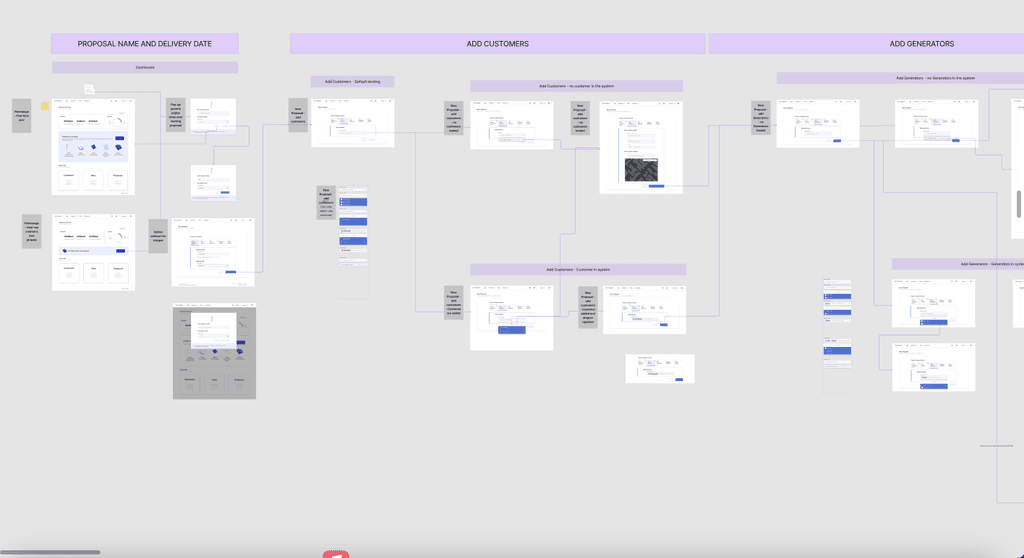
Wireflows
User Journeys
Wireframes
Brand research
Design Systems
Role
Oriole came onto the project as the Senior Product Designer and was the first design capability on the team. His role was to:
Shape and document the design team culture and processes.
Develop and implement design systems that help scale the system as we grow.
Identify our target user groups and conduct interviews or other inquiries to help understand user needs.
Incorporate market and competitor analysis, customer feedback, site metrics, and usability findings into designs.
Solve complex usability and design problems, humanise product ideas and develop high-quality solutions through wireframes, elegant designs, storyboards, mock-ups, and site maps.
Work with product managers and engineers to grow large strategic concepts through design exploration, ideation and user validation.
Oversee and play a hands-on role in the user experience of products and features from conception through launch and additional ongoing iterations.
Provide regular reporting on the status of the user experience (analytics, conversions, customer experience metrics etc.)
Assist in the creation of design elements and graphics for non-product related projects including: Open Access website, presentations, process flows related to wheeling or Open Access Energy transactions.
Takeaways
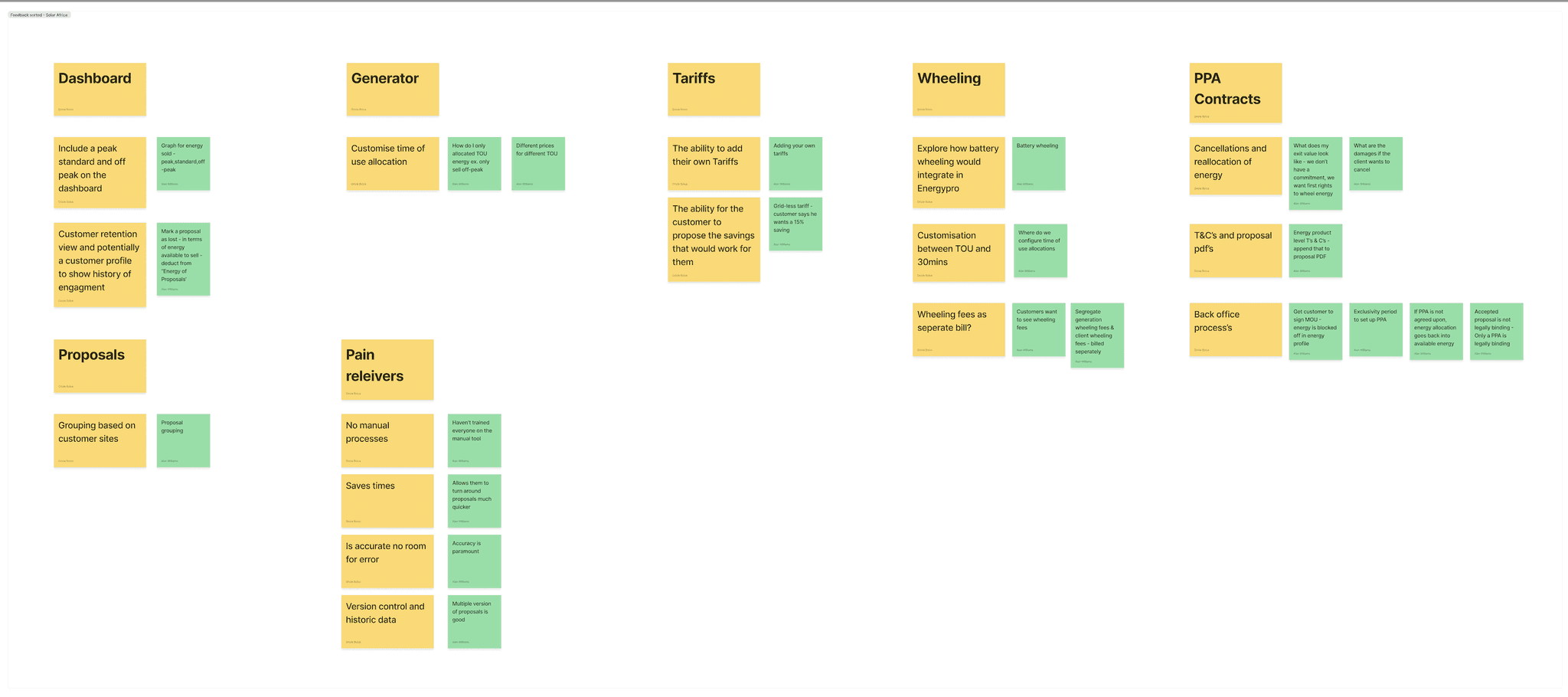
It can take multiple iterations, multiple prototypes and many back and fourths between the team to get to an MVP.
User research lays the direction for the architecture and higher level flows
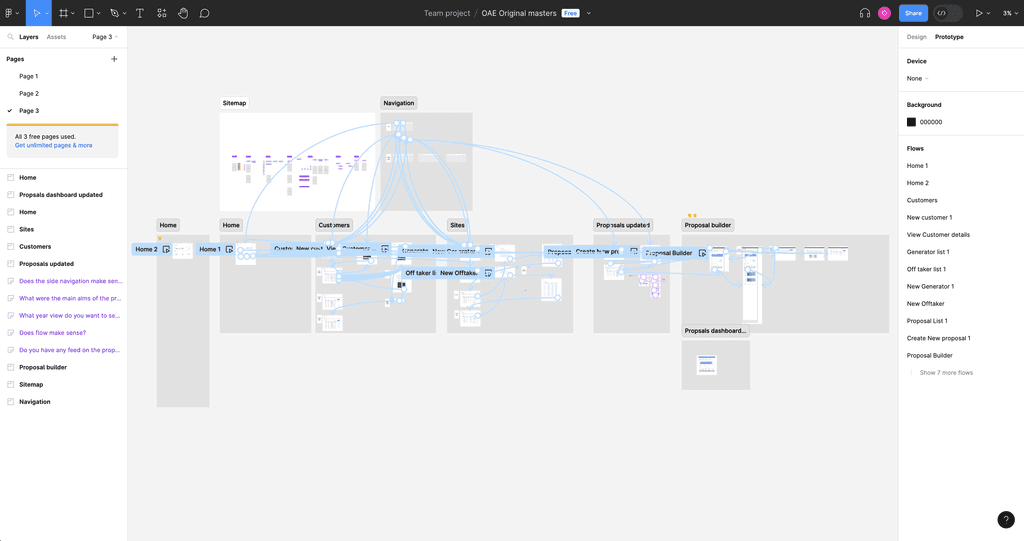
Working with tools such as Miro and Figma are effective in product development for mapping, workshopping and documentation
Wireflows are essential for team alignment and research alignment
It important to work closely with UX writers and Product Owners to align on content and business rules
© Ideaflow Studio. 2024