
SBV values design and takes the road
to digital transformation
Digital tranformation
Product design
UX Research
UX Design
Information Architecture
Branding
Web/mobile application
Context
SBV - "We are in the business of keeping physical cash flowing, adhering to quality standards, ensuring that people are safe, managing systemic risk and, most importantly, adding value to the banks we serve"
SBV, a key provider of specialised services to central and commercial banks across South Africa, Lesotho, and Namibia, partners with Tiltshift, a digital product design accelerator, to undergo digital transformation. Recognising the evolving landscape with the rise of digital payments and the impact of COVID-19, SBV seeks to adapt its business model to enhance customer engagement and digitisse its services.
Tiltshift collaborates with SBV on strategic planning and product development to ensure the company remains competitive and relevant in a rapidly changing market.
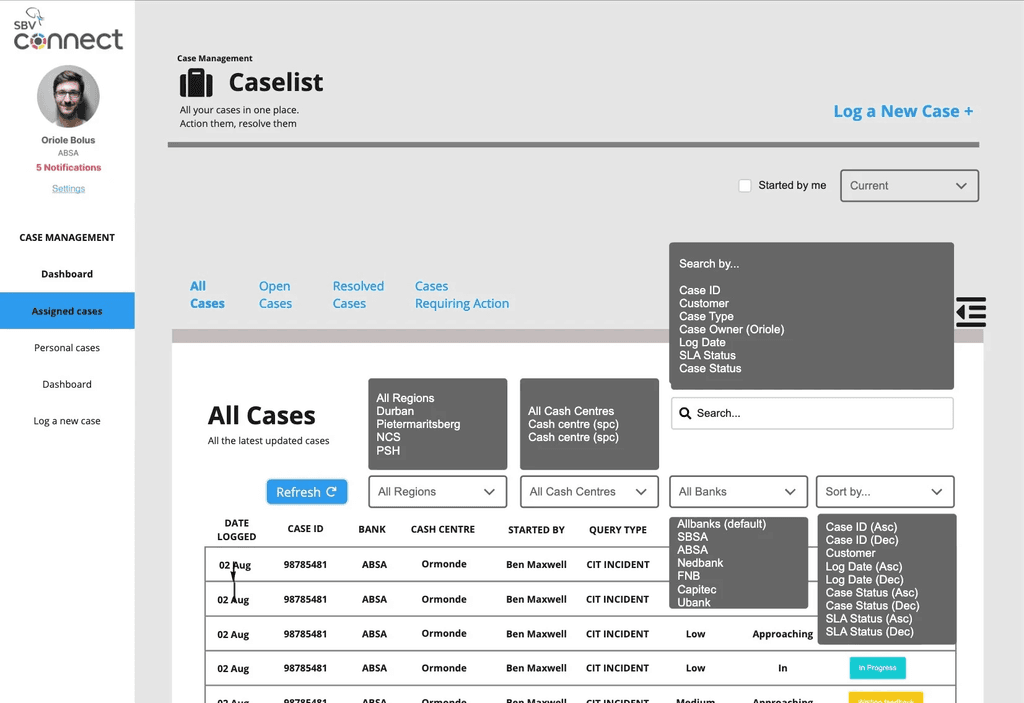
The SBV Connect project involved designing a new digital portal that empowers their customers with a one-stop solution to access SBV’s services, support and information.
In order improve on the customer experience. The main challenges identified from the research, were lack of visibility, control and engagement with their customers.
Therefore, the opportunity was to create a customer portal that provides a service-oriented toolbox with underlying architecture that modularises our service offerings, standardising them in the back end while personalising them to our customer.
Solution
The SBV Customer Portal offers a digital gateway to SBV's services, enabling seamless management of transactions, billing, services, and analytics. It empowers customers with control and access to real-time information for consistent and efficient results.
SBV embarked on a significant journey to digitise its operations and try achieve digital transformation, finding that this transition was more substantial than anticipated. We came to acknowledge and communicated this to SBV who are new to digital transformation, that it can be a gradual process, there is also a crucial need for a mindset shift as the company aligns its pace with new digital solutions.
Simplified
user experience
BPM Optimised
Scalable &
responsive
design system
Client
SBV
Company
Tilt Shift
Role
Senior Product Designer
Year
2022-2023
Industry
Financial Services
What we did
User Research
User Journeys
Task flows
Wireflows
Wireframes
Brand research
Design Systems
Takeaways
SBV's digital transformation faced hurdles like management issues and inexperience. Effective communication with clients about product development scope, aligning with digital standards, and managing expectations is crucial.
Delayed design integration in product development hampers UX and leads to rework. Prioritizing design involvement from the start ensures alignment, enhancing efficiency.
Close collaboration with a product lead is vital for success. They uphold the strongest client relationship, ensuring alignment between planning, ideation, research, business goals, technical feasibility, and user insights.
© Ideaflow Studio. 2024