Details
Year: 2020
Client: Nedbank
Project: Nedbank ReImagine
Agency: Foolproof
Role: Senior UX Designer
Industry: Financial Services
UX Research
Brand
User Journeys
Wireflows
Design Systems

The Nedbank Re-imagine project presented an exciting opportunity: redesigning Nedbank’s commercial banking experience taking a user-led approach. The goal was to ensure the solutions were in line with a flexible content management and design system that would not only scale the new Nedbank branding for .COZA but also transform the customer experience. Foolproof an innovative UK Agency was hired to take the project forward.
Nedbank needed to evolve its approach. The challenge was clear: shift from a traditional strategy that was rigid to one that was design-led, data-driven, and adaptable. This transformation aimed to create a scalable user experience, powered by a smart cloud-based content management system and a responsive, mobile-first design system. The solution had to meet both current market demands and future growth.
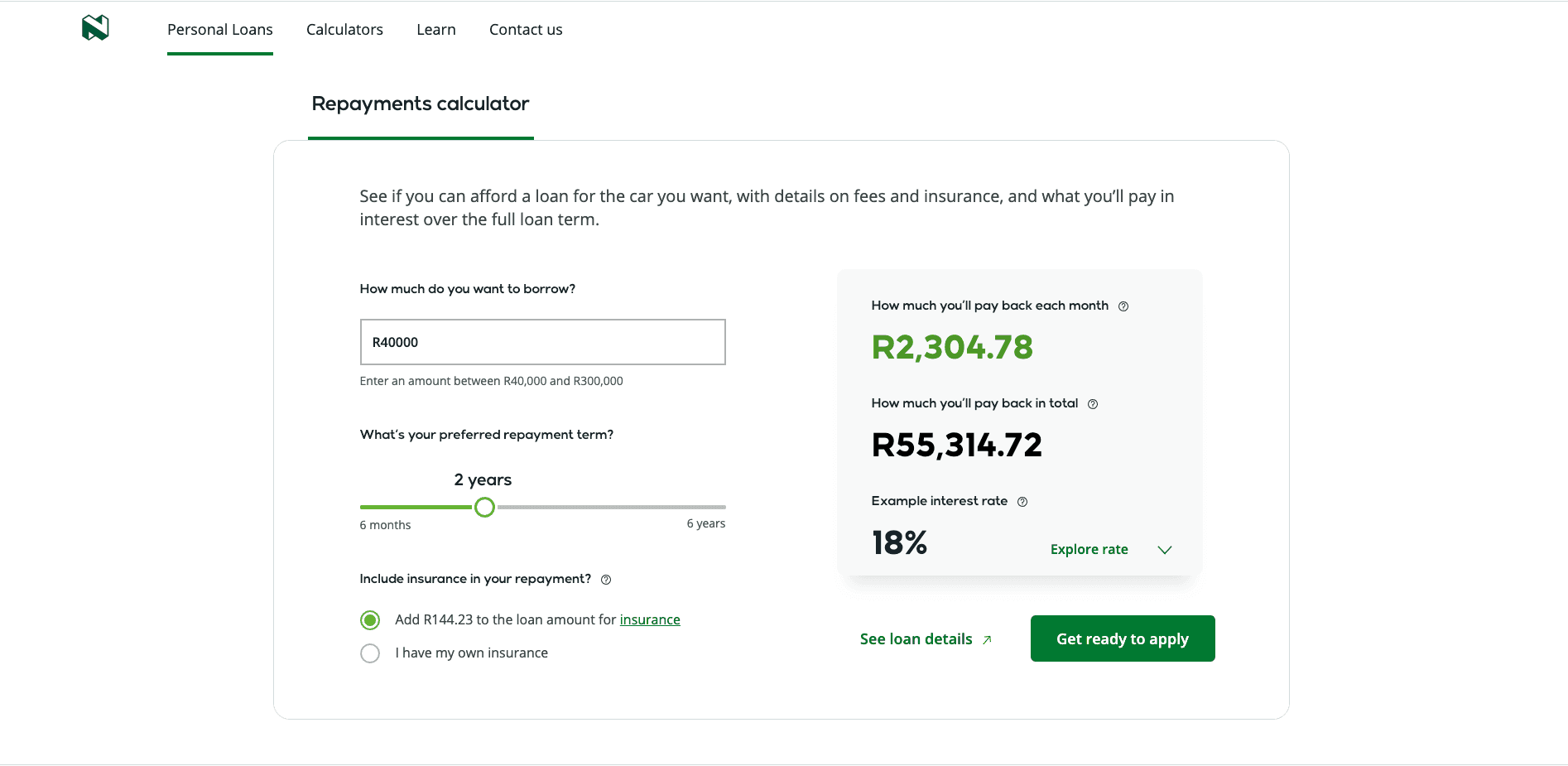
The solution came in the form of an enhanced customer journey that not only aligned with Nedbank's brand identity but also elevated sales and service interactions. By focusing on a scalable content and design system, the Re-imagine project set out to distinguish Nedbank from its competitors in the financial sector. Since it meant their operations were more closely responsive with the customer experience and shifting needs. We began with two MVPs: Personal Loans and Credit Cards, which were later scaled to include other products and the entire Nedbank public-facing website.
Key features of the Reimagine project
Working with large product teams, both from the agency and the client, agile methodologies were essential for delivering in a rapid and iterative manner.
Overview
Principally with an agile culture, we focused on collaboration, flexibility, and continuous improvement, creating a responsive and adaptive environment that allowed us to quickly deliver value and meet changing user needs.
Tools
Rituals
Discovery
Competitor Analysis
User Interviews
Synthesis
Design
Information Architecture
Wireframes and Wireflows
User Testing
Design Systems
UI
During this project, there were various artefacts developed, including research findings, usability testing reports, journey maps, wireframes, and design specification - capturing insights from discovery, problem-solving, and design to guide an optimal user experience.

Usability Testing