
Building a user friendly and scalable
banking solution for the future
UX Research
UX Design
Branding
Content management system
Mobile/web
Design systems
Overview
The Nedbank Re-imagine project involved redesigning Nedbank’s commerce banking experience through taking a user led approach and developing a scalable content management and design system.
The challenge was to shift the companies strategy from a traditional approach to a design-led, data driven and adaptable approach to the user experience that would create a scalable experience underpinned by a smart cloud based content management system and responsive mobile first design system.
Solutions
An improved customer journey that captures Nedbank's brand identity, built on the basis of a scalable content and design system, while also elevating their sales and service interactions to distinguish them from competitors in the financial sector.
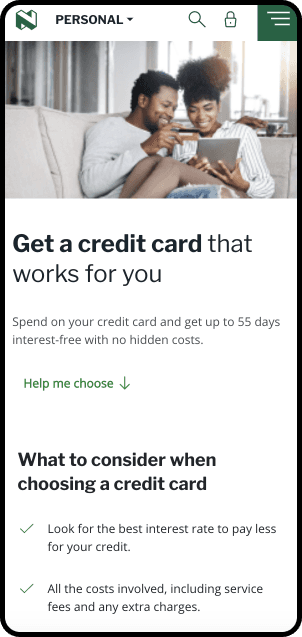
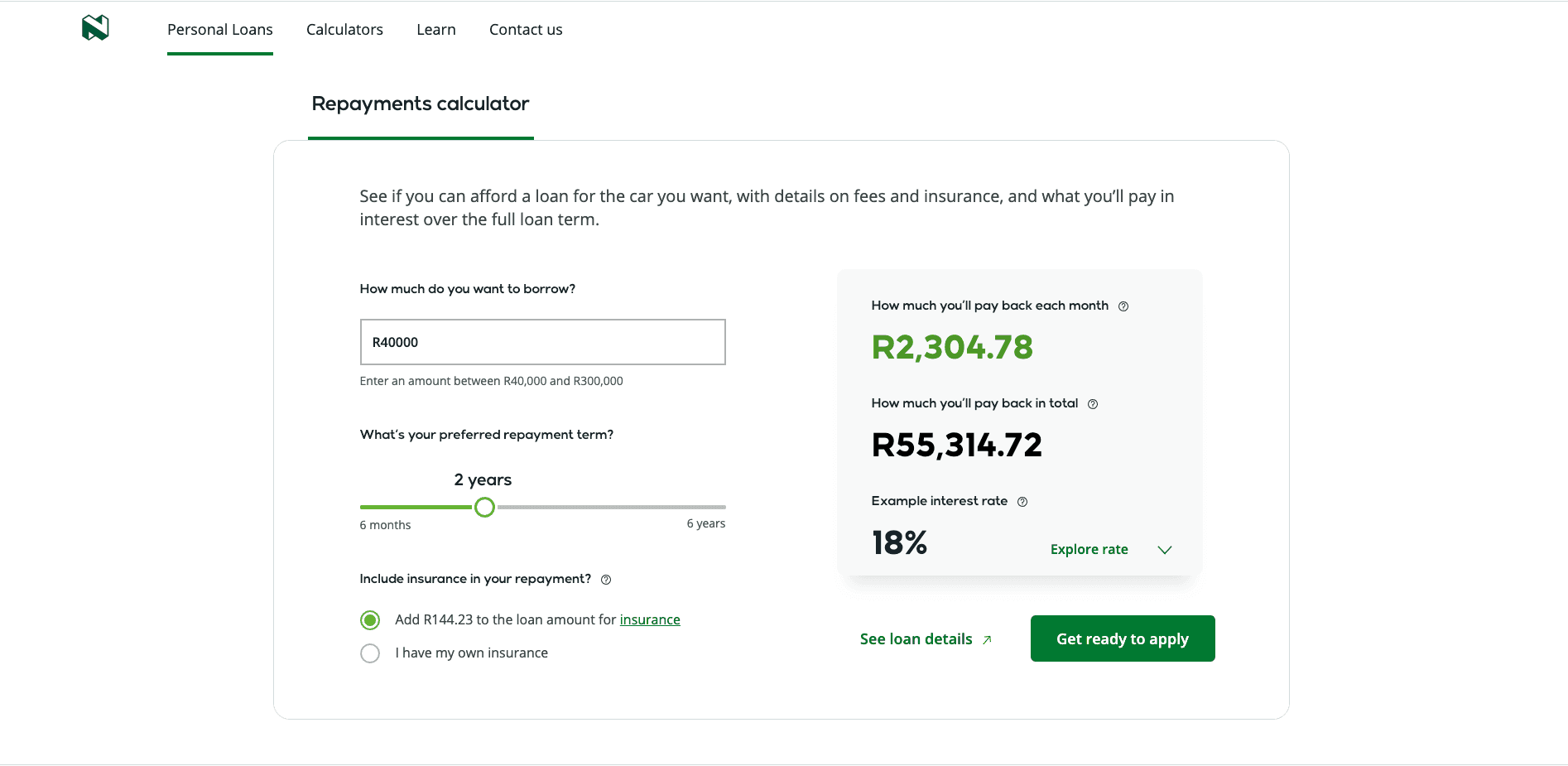
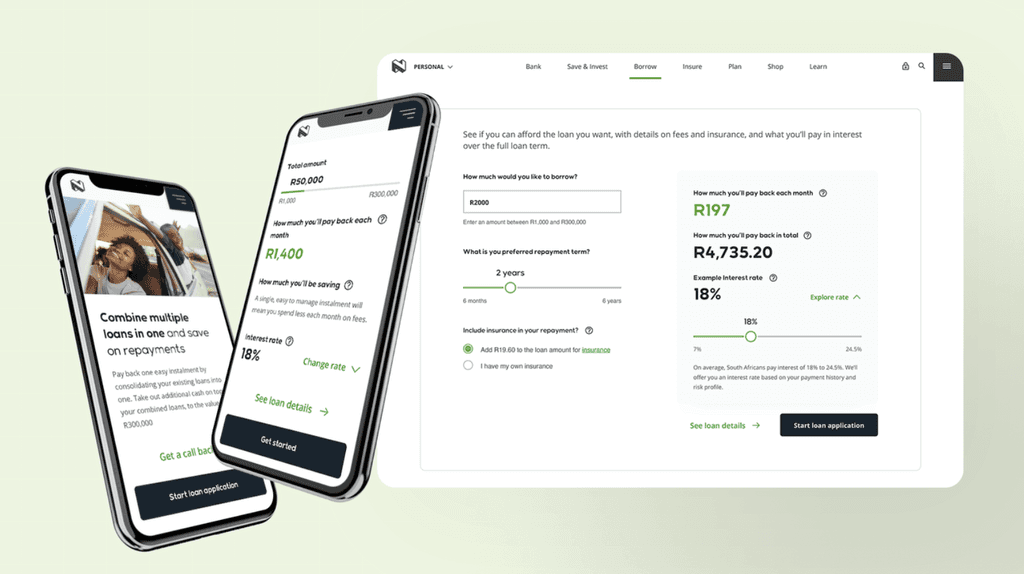
The Reimagine project started with two MVP's, Personal Loans and Credits Cards, before scaling to other products and the entire Nedbank Public facing website.
MVP 1
MVP 2
A responsive design system, customer-centric interfaces, and a mobile first design approach are vital for financial institutions to adapt to market demands, delivering dynamic and pertinent information and user interactions
22% Lead generation
Simplified
user journeys
Scalable
Design system
Client
Nedbank
Company
Foolproof
Year
2023
Industry
Financial Services
What we did
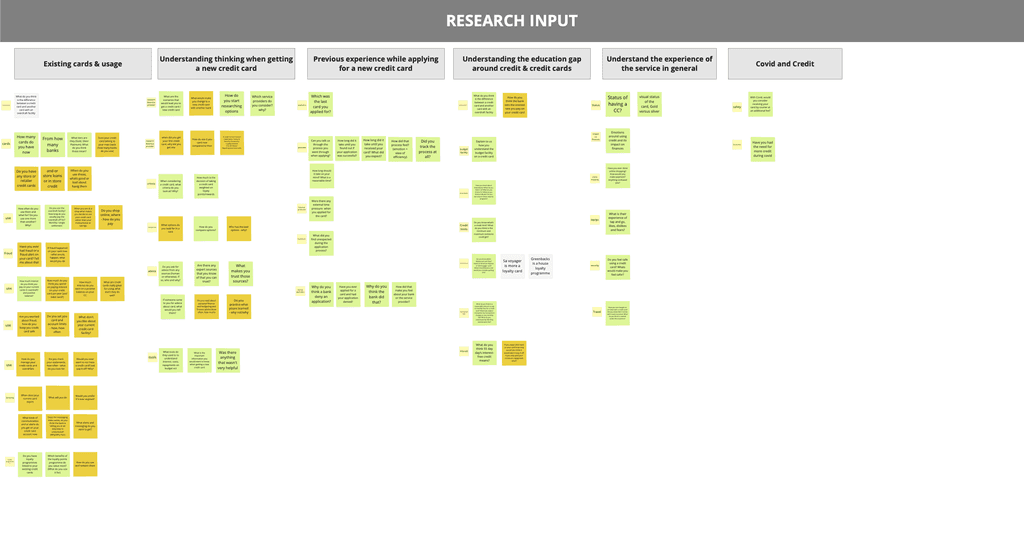
Wireflows
User Journeys
Wireframes
Brand research
Design Systems
Team and responsibilities
Our team, which worked alongside a larger development team through Zensar, involved around 30-40 people, including product owners. My responsibilities as a Senior UX designer included leading key aspects of the project, owning wireflows to ensure comprehensive journey coverage and logical flows, collaborating with the content team, and maintaining consistency with the UI designer. Key responsibilities encompassed planning, conducting and analysing formative and evaluative research, communicating insights effectively, advocating for the user in multidisciplinary teams, providing strategic direction to clients, and prototyping for continuous feedback and iterative development.


Also check the case study from Foolproof
Foolproof case study

Key takeaways and learnings
Teams working remotely can achieve great things if there is a great culture and it's managed in the right way
User research lays the direction for the architecture and higher level flows
Working with tools such as Miro and Figma are effective in product development for mapping, workshopping and documentation
Wireflows are essential for team alignment and research alignment
Working closely with UX Writers and Product Owners to align on content and business rules is essential in the financial sector
© Ideaflow Studio. 2024